 페이스북 소셜플러그인 댓글 달기
페이스북 소셜플러그인 댓글 달기
SNS 가 나온 초창기에 해당 기능을 썼는데, 그때 당시에는 "댓글 관리 기능"이 없고 속도도 느리고(지금도 느리지만) 해서 쓰지 않다가 몇년 전부터 댓글 관리기능이 있다기에 냉큼 달았다. 그런데 다는 과정에서 설명이 애매하여 중간에 고생을 좀 한 관계로, 이후 설치하시는 분들한테 도움이 되고자 기록을 남긴다.
0. 사전 작업
- 페이스북 가입
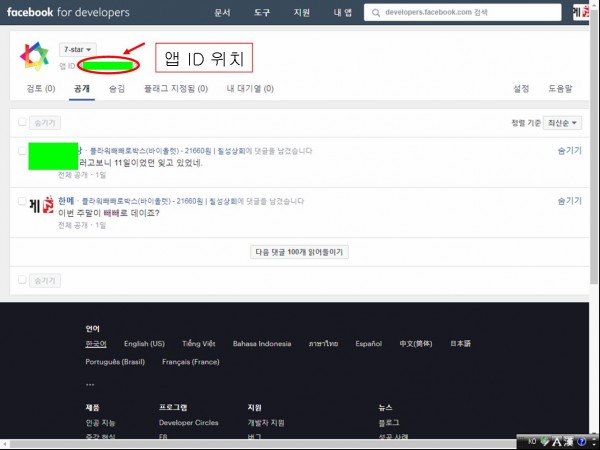
- 개발자 신청하여 페이스북 앱 생성 : https://developers.facebook.com/docs/apps?locale=ko_KR -> 앱 아이디를 받아 놓음. (앱 아이디를 모르면 나중에 그림으로 보여 줄 예정.)
1. 코드 받기 : https://developers.facebook.com/docs/plugins/comments/?locale=ko_KR#configurator
위 링크에서 코드를 받는다. 이때 댓글을 남길 URL은 아무거나 써도 추후 수정이 가능하다. 아래 상자 안 코드는 페이스북 기본 값으로 받은 코드다.
|
코드는 위와 같이 스크립트와 실 동작 html 코드로 구성되어 있다. (주의 : 위 코드는 앱 id 없이 생성하였으니, 작업을 할때는 필히 0 과정을 거친 후에 진행해야 한다. 그렇지 않으면 아래 3 이하를 적용할 수 없다.)
2. 코드 설정하기
- 언어 바꾸기
js.src = 'https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v3.2'; |
위 코드에서 "ko_KR"로 된 부분을 바꾸면 된다. 기본 노출 언어를 프랑스어로 싶으면 fr_FR, 미국 영어로 바꾸고 싶으면 en_US, 영국 영어로 하고 싶으면 en_UK가 된다.
- 지정 도메인 바꾸기
data-href="https://developers.facebook.com/docs/plugins/comments#configurator" |
위 URL을 바꾸면 된다. 그리고 사용하는 시스템에 따라 위 링크 값에 변수를 집어 넣을 수도 있다. 그누보드의 경우 게시판과 게시물 별로 댓글을 보고 싶다면 아래와 같이 입력한다.
data-href="http://www.7-star.net/bbs/board.php?bo_table=<?=$GLOBALS['bo_table']?>&wr_id=<?=$GLOBALS['wr_id']?>" |
- 노출 크기 변경
<div class="fb-comments" data-href="https://developers.facebook.com/docs/plugins/comments#configurator" data-width="100%" data-numposts="5"></div> |
data-width값을 넣어 주면 폭을 정할 수 있다. 위 아래 크기 설정은 data-numposts 값을 통해서 바꿀 수 있다. 보통은 2개 정도로 하는데 글이 많을 경우에는 5개 정도로 설정할 수 있다.
3. 관리 설정 : https://developers.facebook.com/docs/plugins/comments/?locale=ko_KR#moderation-setup-instructions
댓글을 달았는데 관리를 하려면 관리자 지정을 해 줘야 한다. 이 부분은 초기에는 없었고 향후 추가된 듯 하다. 그 전에는 게시물 별로 달린 댓글을 확인할 수 없어 일일이 게시물을 뒤져야 했는데 댓글 관리 기능이 생기면서 페이스북 댓글 화면에서 한번에 할 수 있다. 그러기 위해서는 이 관리 설정을 반드시 해 줘야 한다.
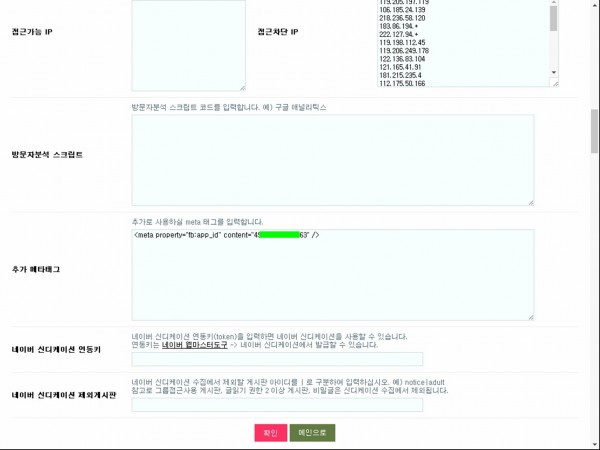
관리설정은 메타 태그를 아래와 같이 추가하는 방식이다.
<meta property="fb:app_id" content="{YOUR_APP_ID}" /> |
그누보드의 경우 관리자 화면에서 아래와 같이 입력하면 된다.
4. 관리 설정이 끝나고 나서 글을 보면 아래와 같이 화면을 볼 수 있다.
한글은 "관리도구", 영어는 "Moderation Tool"이다.
위 화면은 관리 화면 예시이며 앱 아이디는 빨간색 동그라미에 있다.
5. 마지막으로, 앱 아이디 하나로 여러 도메인을 통해 사용할 경우에는 아래와 같이 하면 된다.
a. 전체 url값을 생성
$self_url = $_SERVER['REQUEST_URI']; $self_urlenc = urlencode($_SERVER['REQUEST_URI']); $query_string = $_SERVER["QUERY_STRING"]; $serverurl = "http://" . $_SERVER['HTTP_HOST'] ; $self_url2 = $serverurl . $self_url; |
b. 해당 값을 코드에 반영.
<div class="fb-comments" data-href="{self_url2}" data-width="100%" width="100%" data-numposts="5"></div> |
위에서는 data-href 값을 a에서 지정한 변수값으로 넘겼다.
궁금한 점은 언제든 질문하시길.






















https://developers.facebook.com/tools/comments